Copy React Props to Your Clipboard in Google Chrome
While working on a React project today, I was looking to copy a property passed down to a component. After searching around, I found out it’s surprisingly easy.
- Open up the
React Developer Tools
tab within the Chrome inspector.

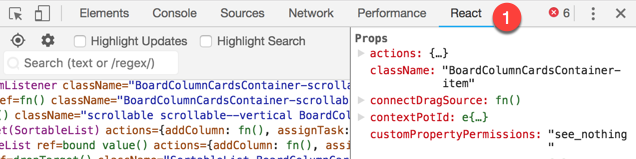
Step one, selecting the React tab within the Google Chrome developer tools - Select the component or element which contains the property you want to copy.

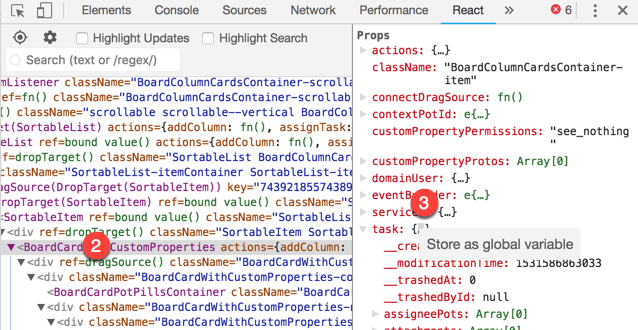
Step two and three, selecting a component and then right clicking specific indicator - Right-click the
{…}and select Store as global variable from the menu. - Navigate to the console tab.

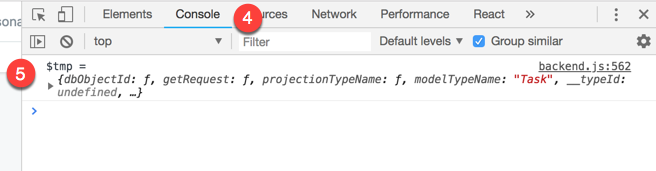
Step four and five, navigating to the console tab and then taking notice of a new variable. - You will notice a global variable was added with a naming convention similar
to
$tmportemp1. - Copy the value to your clipboard by typing
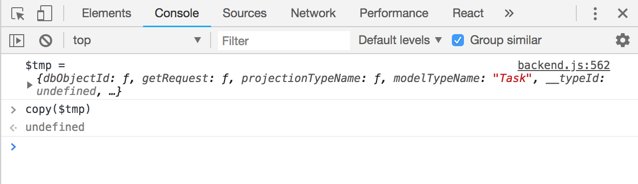
copy($tmp)into the console.
Step 6, copying the value to your clipboard
What’s great about this trick is almost any value which has the {…} beside it
within the Chrome inspector can be set as a global variable. Therefore, this
method is not limited to the React Developer Tools.